Pl@ntnet: Add a Feature
The Brief: Imagine designing a new feature for an existing app
Role: UX Researcher / UI Designer (Solo Project)
Timeline: One week sprint
THE PROJECT
For this solo project, I was asked to think of an app that I regularly use, and imagine adding a new feature; I chose to work on the app, Pl@ntNet.
WHAT IS PL@NTNET?
Pl@ntNet is a plant identification app that is part of a “citizen science”, and global research project. Users submit photos of plants, and the app offers potential matches, along with a percentage of the likelihood of each match. Submissions from all over the world are collected and aggregated into an extensive database which tracks the types of plants that grow in different locations.
As a plant enthusiast, Pl@ntNet is an app that I frequently rely on to identify unknown plant species. One of the criteria for submitted photos is that the image must be clear, with a focus on a particular part of the plant (leaf, bark, flower, fruit). This can prove challenging on a windy day, and countless times, I have steadied plants with my bare hands with nary a care in the world.
However, one day I was curious if a plant growing near my house might be poison ivy, and it dawned on me that it’s probably not the best idea to be touching unknown plants all willy nilly! This led me to wonder if Pl@ntNet offers warnings for plants with known toxicity.
WHY PL@NTNET?
To investigate, I submitted a photo of Manchineel leaves, which was obtained from the internet. Manchineel is one of the most toxic trees in the world; touching any part of the tree can cause severe reactions, and the small, apple-like fruit- referred to as “little apple of death” - are lethal if consumed.
In its current iteration, as shown in the screenshots below, there is no warning on the main results page indicating to users that this species should not be trifled with!
Users must click on the “i” icon which opens the information page, then scroll down the page and read the information in the “Uses” section in order to determine if a plant is poisonous / toxic.
COMPETITOR ANALYSIS
According to the New York Times, Pl@ntNet and iNaturalist are the two best plant identification apps currently available, with Picture This also being a top contender. I conducted a competitor analysis to assess if iNaturalist and/or Picture This offer their users warnings for toxic / poisonous plants.
THE RESULTS
Neither iNaturalist or Picture This offer obvious warnings for toxic / poisonous plants! Similarly to Pl@ntNet, both of its top competitors require users to seek out information related to toxicity by taking multiple actions, AND reading the content provided. If it does not occur to a user that they could / should seek this information, or if they attempt to search for it and cannot find it, they are missing important, safety-related content.
PROBLEM STATEMENT & HYPOTHESIS
THE PROBLEM
The current design of Pl@ntNet requires users to click on a small, unlabeled “i”, then scroll to the
bottom of the pop-up box to find a section called “Uses”, and then read the text to determine
a plant’s toxicity. There are no instructions or guides of where to find this information, so the user
must explore independently, and remember where this information is located every time they
want to determine if a plant is known to be toxic.
HOW MIGHT I?
Provide users with a clear warning for plants with known toxicity?
HYPOTHESIS
Warning icons within plant listings, as well as modal overlays, will help inform users of the dangers associated with toxic plants.
USER RESEARCH
METHODOLOGY
Q & A: 10 PARTICIPANTS
A warning requires recognition and understanding to be effective. To determine what people expect when they imagine a warning icon, I asked ten participants to respond to the question “What symbol do you associate with a warning?”.
9 OUT OF 10 PEOPLE DESCRIBED A “TRIANGLE WITH EXCLAMATION POINT INSIDE”
1 OUT OF 10 PEOPLE DESCRIBED A “SKULL AND CROSSBONES”
SECONDARY RESEARCH
Among the participants surveyed, there was a clear indication that people associate a triangle containing an exclamation point with a warning symbol. This is likely due to the prevalence of similar icons being used to indicate warnings across many standardized systems such as:
Occupational Safety And Health Administration (OSHA): uses a triangle with exclamation point to warn of a potential skin and eye irritant, respiratory irritant, or toxic substance.
International Organization For Standardization (ISO): uses a triangle with exclamation point to warn of a potential threat to health.
Federal Highway Administration’s Manual On Uniform Traffic Control Devices (MUTCD): uses a triangle with exclamation point to warn of a hazard / danger ahead.
Regardless of the specific reasons for caution, it seems that a triangle with exclamation point is internationally recognized as a warning for users to pay attention and be mindful of potential hazards.
Based on these findings, I felt confident in using this type of icon in Pl@ntNet, to indicate plants with known toxicity.
ACCESSIBILITY
WEB CONTENTS AND ACCESSIBILITY GUIDELINES (WCAG):
WCAG 1.4.1 Color is not used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing visual elements.
WCAG 1.4.3 The visual presentation of text and images has a contrast ratio of at least 4.5:1, except for large text (3:1), incidental, and logotypes.
Warning icons are most often outlined in red, however, people with low vision or color blindness may not be able to perceive the color red; to address this concern, I outlined the icon in black. As a secondary safety measure, I added the warning icon inside a modal that appears when a user clicks the confirm button (to confirm a match), along with an asterisk next to the plant name which is labeled “known toxicity”.
As part of the brief, we were asked to replicate the screens from our apps as closely as possible. I was able to find many of the images used in Pl@ntNet by searching through free stock photos! For those that could not be matched, I experimented with editing similar alternatives.
While staying true to the original design was important to keep in mind, I took the liberty to make a few revisions based on these concerns:
OTHER CONSIDERATIONS
The percentage of likely match is styled almost identically as the confirm button which is confusing for users; one is a button, the other is not. I removed the outline around the percentage.
The common names of plants appear in green text which would not likely pass color contrast tests, and would be especially difficult for people with low vision or color blindness to perceive. The common names are now in black text.
Labels within the different plant parts on the Choose Related Organ page appear in white text which is almost indiscernible from the background images. Color blocks were added behind the labels to help them stand out.
SCREENSHOTS OF PL@NTNET’S USER FLOW:
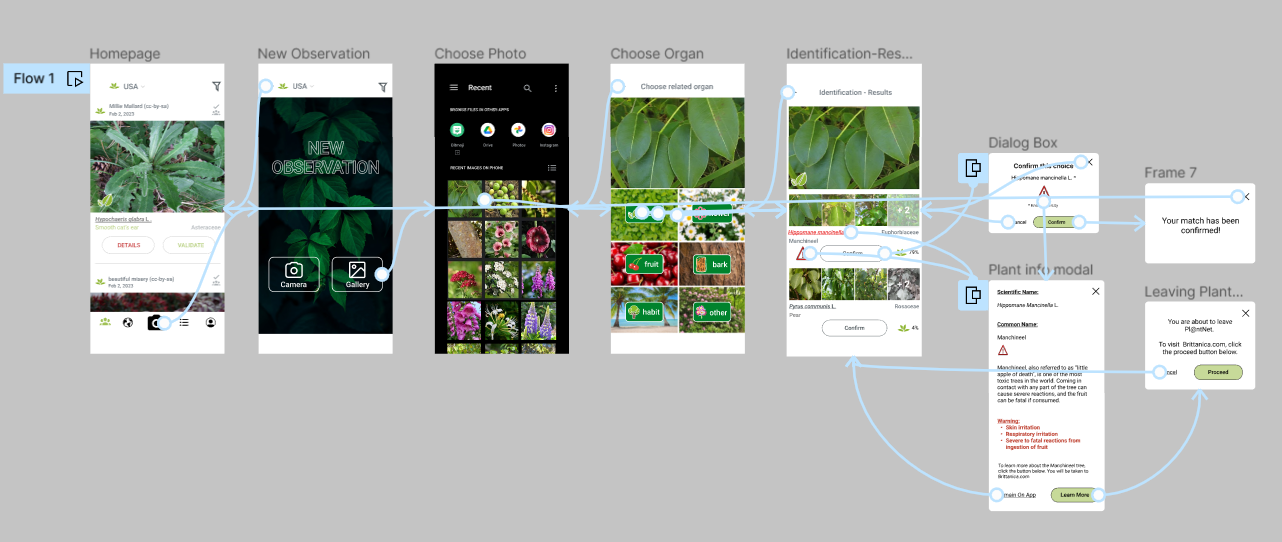
RECREATED SCREENS WITH UPDATED USER FLOW AND ADDED FEATURE:
PROTOTYPE
SCREEN RECORDING (Plays on a loop)
CLICK THE BUTTON BELOW TO VIEW THE PROTOTYPE IN FIGMA!
NEXT STEPS
I enjoyed working on this imagined addition to Pl@ntNet, and see many other opportunities for improving the design of the app! Some of the next steps I would recommend include:
Updating the iconography, images, and text styles on the Choose Related Organ page to improve contrast and increase legibility
Explore a rating system for plant warnings that correlates with the severity of potential reactions. For example, a plant that can cause mild skin irritation would have a different warning than a plant that can cause death
Offer onboarding guidance for new users of the app to help them become familiar with the content and plant identification processes
Collect quantitative data through usability tests to identify areas for improvement within the original design as well as the new warning feature
Collect qualitative data by observing users engaging with the product in-person and verbally narrating during the process